I18n国际化
模块可以单独提供自己的 I18n 语言资源
初始化代码骨架
TIP
右键菜单 - [模块路径]: Zova Init/Locale
定义语言资源
以模块demo-basic为例,定义模块的语言资源:
英文:src/suite/a-demo/modules/demo-basic/src/config/locale/en-us.ts
typescript
export default {
HelloWorld: 'Hello World',
};中文:src/suite/a-demo/modules/demo-basic/src/config/locale/zh-cn.ts
typescript
export default {
HelloWorld: '您好世界',
};使用语言资源
可以通过 Scope 实例提供的locale对象获取模块的语言资源
typescript
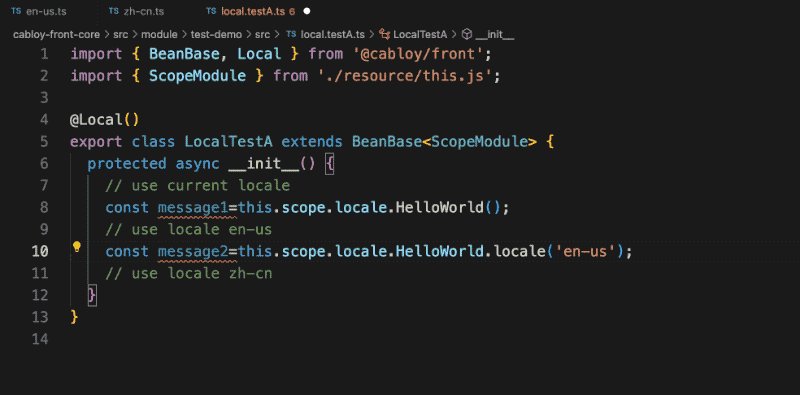
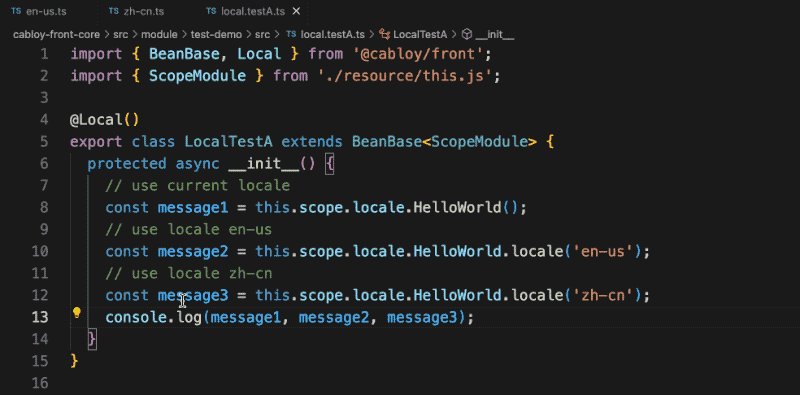
export class TestA {
protected async __init__() {
// use current locale
const message1 = this.scope.locale.HelloWorld();
// use locale en-us
const message2 = this.scope.locale.HelloWorld.locale('en-us');
// use locale zh-cn
const message3 = this.scope.locale.HelloWorld.locale('zh-cn');
console.log(message1, message2, message3);
}
}- 动图演示

跨模块使用语言资源
typescript
import { ScopeModuleDemoBasic } from 'zova-module-demo-basic';
export class TestA {
@UseScope()
$$scopeModuleDemoBasic: ScopeModuleDemoBasic;
protected async __init__() {
// use current locale
const message1 = this.$$scopeModuleDemoBasic.locale.HelloWorld();
// use locale en-us
const message2 = this.$$scopeModuleDemoBasic.locale.HelloWorld.locale('en-us');
// use locale zh-cn
const message3 = this.$$scopeModuleDemoBasic.locale.HelloWorld.locale('zh-cn');
console.log(message1, message2, message3);
}
}覆盖语言资源
可以使用项目级别的语言资源覆盖模块级别的语言资源
英文:src/front/config/locale/en-us.ts
typescript
export default {
modules: {
'demo-basic': {
HelloWorld: 'Hello World!!!',
},
},
};中文:src/front/config/locale/zh-cn.ts
typescript
export default {
modules: {
'demo-basic': {
HelloWorld: '您好世界!!!',
},
},
};