路由Params
Zova 对路由Params进行了强化,提供了 Typescript 类型化支持
我们仍然使用页面组件user完整的演示如何定义和使用类型化的Params
初始化代码骨架
TIP
右键菜单 - [模块路径/src/page/user]: Zova Refactor/Add Page Params
定义Params
在controller.ts中定义 Params:
src/suite/a-demo/modules/demo-basic/src/page/user/controller.ts
typescript
export const ParamsSchema = zz.object({
id: zz.number().optional().default(0),
});- 使用
zz定义了一个object,包含字段:id
路由name
为了支持 Params,需要在路由记录上使用name字段,并且重新生成模块的.metadata
1. 路由记录
src/suite/a-demo/modules/demo-basic/src/routes.ts
typescript
export const routes: IModuleRoute[] = [
{ path: 'card/header2', component: CardHeader2 },
{ name: 'user', path: 'user/:id?', component: User },
];- name 设为
user,系统自动添加模块前缀,生成绝对名称demo-basic:user - path 改为
user/:id?
2. 重新生成模块的.metadata
TIP
右键菜单 - [模块路径]: Zova Tools/Generate .metadata
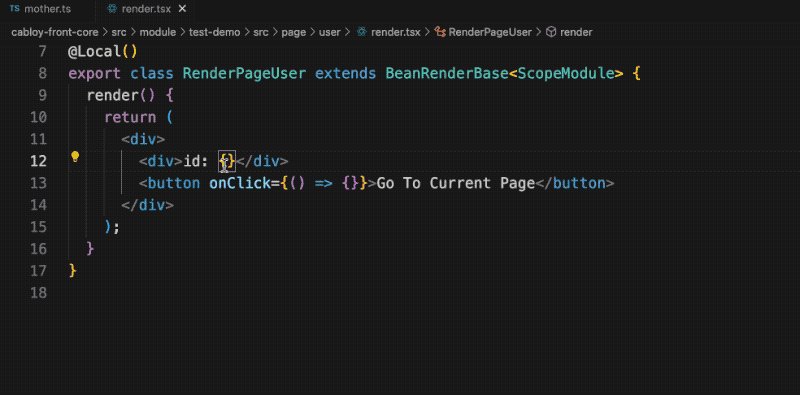
使用Params
在render.ts中,可以直接获取 Params,并渲染出来
src/suite/a-demo/modules/demo-basic/src/page/user/render.tsx
typescript
export class RenderUser {
render() {
return (
<div>
<div>{this.$params.id}</div>
</div>
);
}
}$params.id的类型是number
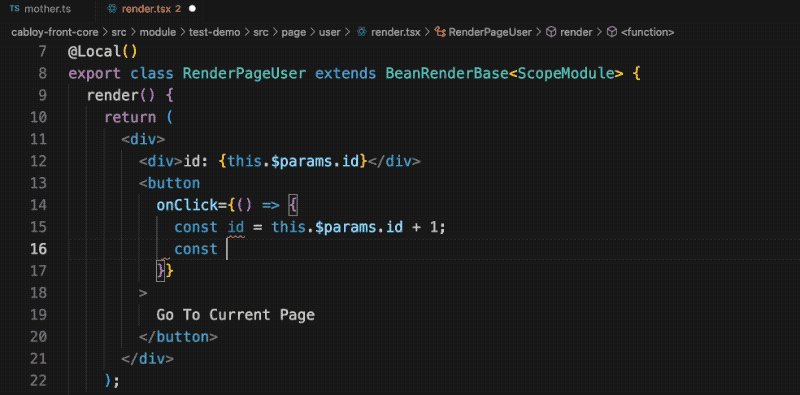
传入Params
接下来,我们需要在导航路由时传入Params参数
仍然响应页面组件user中的按钮单击事件,并采用不同的Params参数导航至当前页面。这样,我们可以看到$params是响应式的
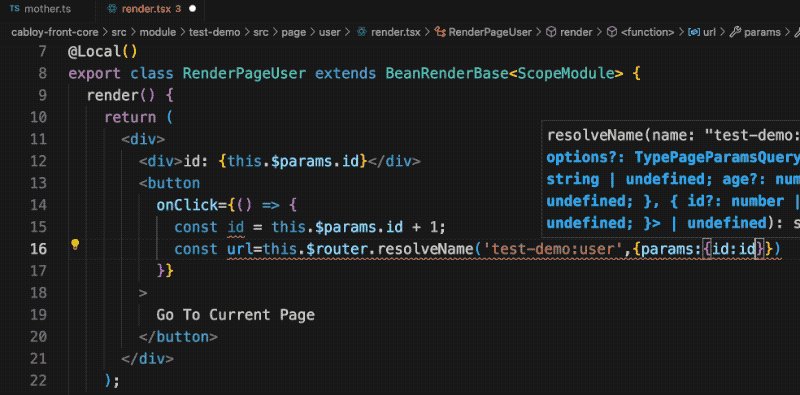
typescript
export class RenderUser {
render() {
return (
<div>
<div>{this.$params.id}</div>
<button
onClick={() => {
const id = this.$params.id + 1;
const url = this.$router.resolveName('demo-basic:user', { params: { id } });
this.$router.push(url);
}}
>
Go To Current Page
</button>
</div>
);
}
}$params
Zova 在controller bean 的基类中注入了$params对象,从而可以在 render 实例中通过this.$params访问 Params 参数
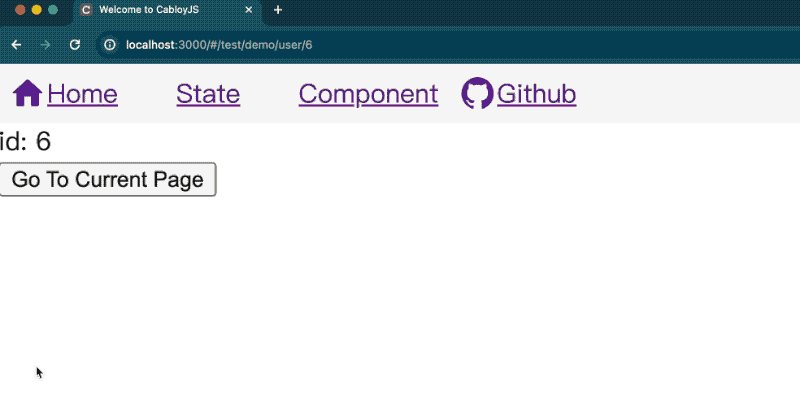
动图演示