Config配置
模块可以单独提供自己的 Config 配置
初始化代码骨架
TIP
右键菜单 - [模块路径]: Zova Init/Config
定义Config
以模块demo-basic为例,定义模块的 Config 配置:
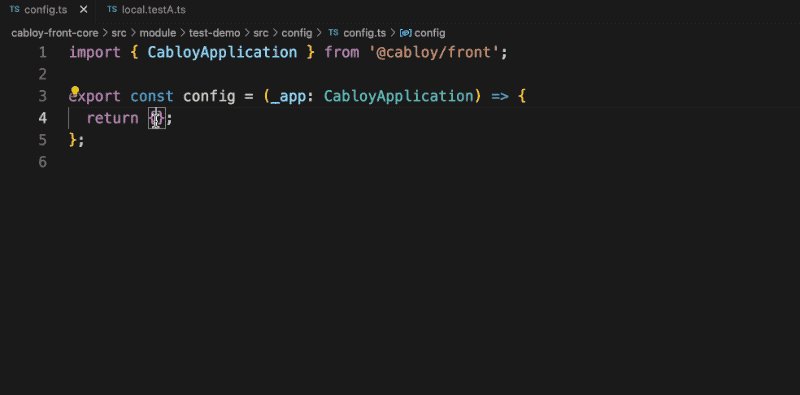
src/suite/a-demo/modules/demo-basic/src/config/config.ts
typescript
export const config = (_app: ZovaApplication) => {
return {
prompt: 'Hello World',
};
};- 直接定义所需要的配置字段即可,系统会自动提取 Config 的类型信息
使用Config
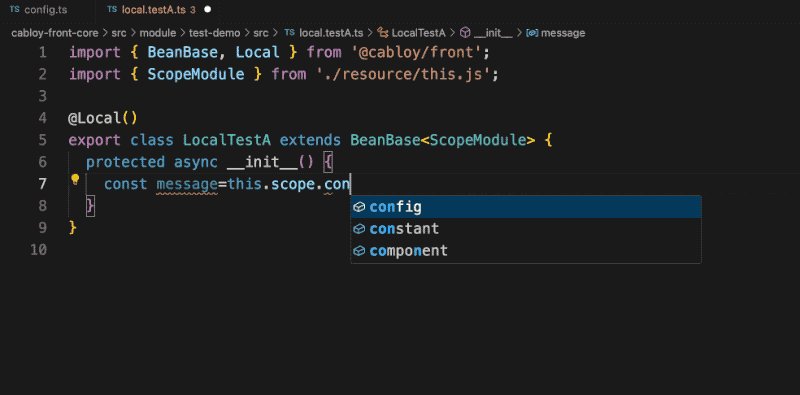
可以通过 Scope 实例获取模块的 Config 配置
typescript
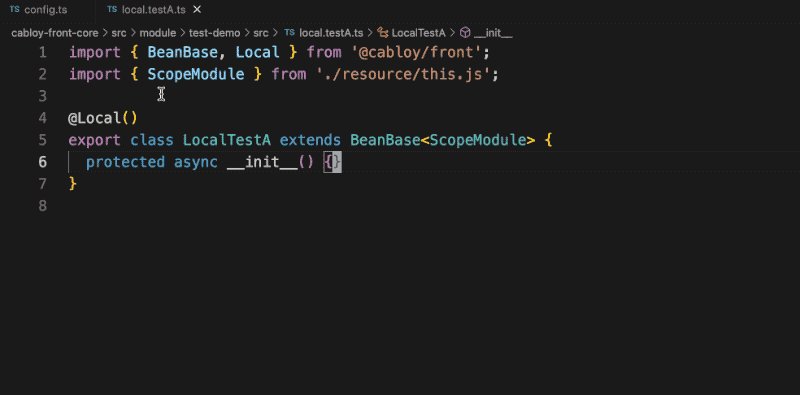
export class TestA {
protected async __init__() {
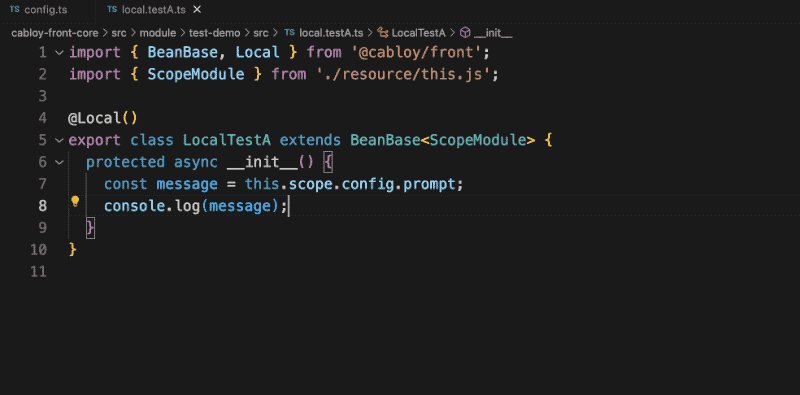
const message = this.scope.config.prompt;
console.log(message);
}
}- 动图演示

跨模块使用Config
typescript
import { ScopeModuleDemoBasic } from 'zova-module-demo-basic';
export class TestA {
@UseScope()
$$scopeModuleDemoBasic: ScopeModuleDemoBasic;
protected async __init__() {
const message = this.$$scopeModuleDemoBasic.config.prompt;
console.log(message);
}
}覆盖Config配置
可以使用项目级别的 Config 配置覆盖模块级别的 Config 配置
src/front/config/config/config.ts
typescript
export default function (_app: ZovaApplication) {
const config: ZovaConfigOptional = {};
// modules
config.modules = {
'demo-basic': {
prompt: 'Hello World!!!',
},
};
return config;
}- 将模块
demo-basic的prompt修改为Hello World!!!