路由Query
Zova 对路由Query进行了强化,提供了 Typescript 类型化支持
创建页面组件
为了完整的演示如何定义和使用类型化的Query,这里我们在模块demo-basic中创建一个新的页面组件user:
TIP
右键菜单 - [模块路径]: Zova Create/Page
初始化代码骨架
TIP
右键菜单 - [模块路径/src/page/user]: Zova Refactor/Add Page Query
定义Query
在controller.ts中定义 Query:
src/suite/a-demo/modules/demo-basic/src/page/user/controller.ts
typescript
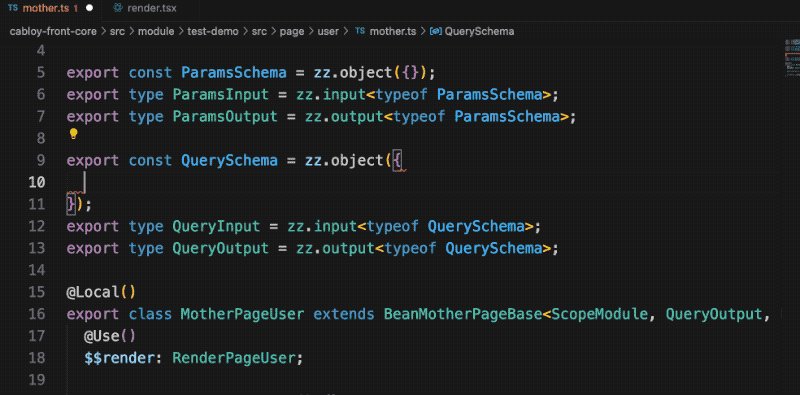
export const QuerySchema = zz.object({
name: zz.string().optional(),
age: zz.number().optional(),
});- Zova 对zod进行了封装,提供了增强版的
zz对象 - 使用
zz定义了一个object,包含两个字段:name和age
使用Query
在render.ts中,可以直接获取 Query,并渲染出来
src/suite/a-demo/modules/demo-basic/src/page/user/render.tsx
typescript
export class RenderUser {
render() {
return (
<div>
<div>{this.$query.name}</div>
<div>{this.$query.age}</div>
</div>
);
}
}$query.name的类型是string | undefined$query.age的类型是number | undefined
传入Query
接下来,我们需要在导航路由时传入Query参数
直接在页面组件user中添加一个按钮,响应单击事件,并采用不同的Query参数导航至当前页面。这样,我们可以看到$query是响应式的
typescript
export class RenderUser {
render() {
return (
<div>
<div>{this.$query.name}</div>
<div>{this.$query.age}</div>
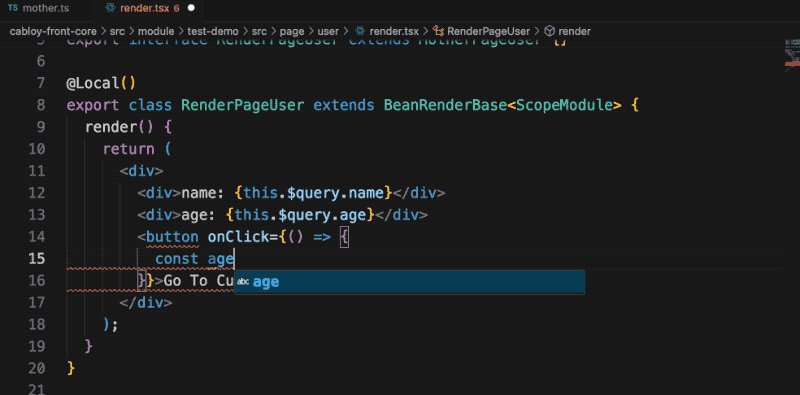
<button
onClick={() => {
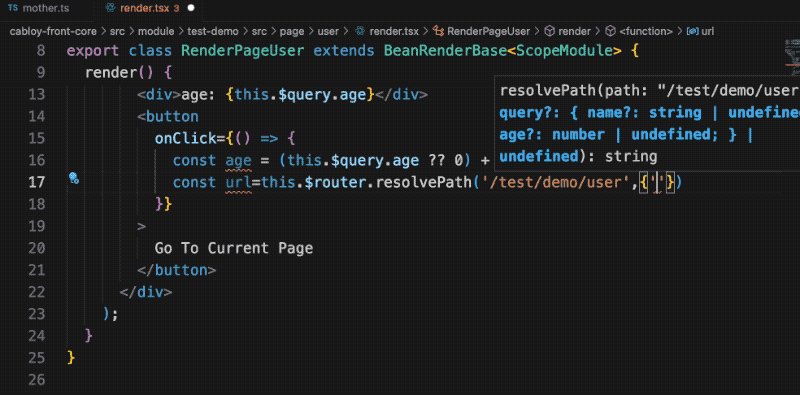
const age = (this.$query.age ?? 0) + 1;
const url = this.$router.resolvePath('/demo/basic/user', { name: 'tom', age });
this.$router.push(url);
}}
>
Go To Current Page
</button>
</div>
);
}
}$query
Zova 在controller bean 的基类中注入了$query对象,从而可以在 render 实例中通过this.$query访问 Query 参数
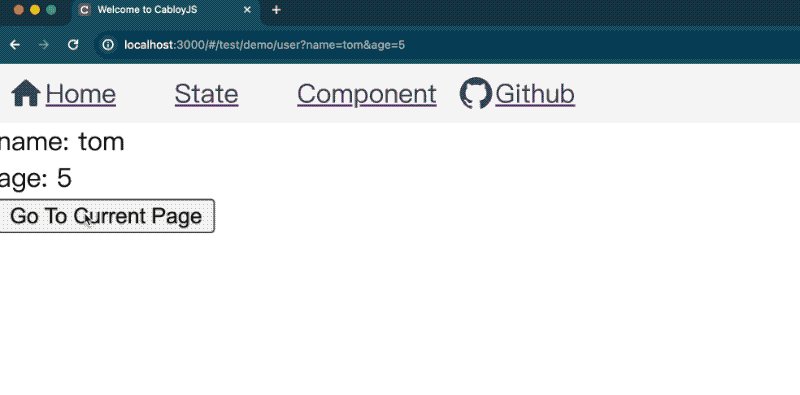
动图演示