Config
Modules can individually provide their own Config configuration
Initialize code skeleton
TIP
Context Menu - [Module Path]: Zova Init/Config
Define Config
Taking the module demo-basic as an example, define the Config configuration of the module:
src/suite/a-demo/modules/demo-basic/src/config/config.ts
typescript
export const config = (_app: ZovaApplication) => {
return {
prompt: 'Hello World',
};
};- Just define the required configuration fields directly, and the system will automatically extract the type information of config
Use Config
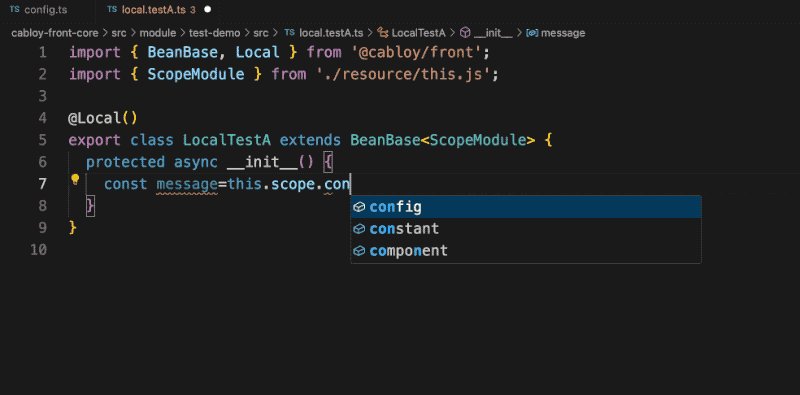
The Config configuration of the module can be obtained through the Scope instance
typescript
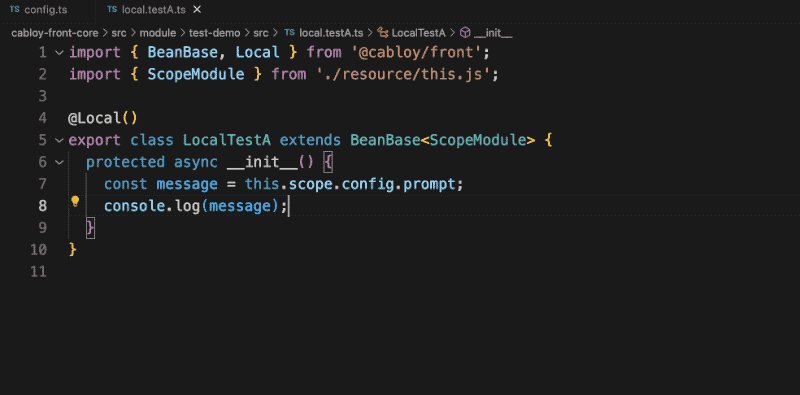
export class TestA {
protected async __init__() {
const message = this.scope.config.prompt;
console.log(message);
}
}- Gif Demonstration

Use Config cross-module
typescript
import { ScopeModuleDemoBasic } from 'zova-module-demo-basic';
export class TestA {
@UseScope()
$$scopeModuleDemoBasic: ScopeModuleDemoBasic;
protected async __init__() {
const message = this.$$scopeModuleDemoBasic.config.prompt;
console.log(message);
}
}Override Config
You can use project-level Config to override module-level Config
src/front/config/config/config.ts
typescript
export default function (_app: ZovaApplication) {
const config: ZovaConfigOptional = {};
// modules
config.modules = {
'demo-basic': {
prompt: 'Hello World!!!',
},
};
return config;
}- Change the
promptof the moduledemo-basictoHello World!!!