Route Query
Zova enhances route Query and provides Typescript typing support
Create Page Component
In order to fully demonstrate how to define and use typed Query, here we create a new page component user in the module demo-basic:
TIP
Context Menu - [Module Path]: Zova Create/Page
Initialize code skeleton
TIP
Context Menu - [Module Path/src/page/user]: Zova Refactor/Add Page Query
Define Query
Define Query in controller.ts:
src/suite/a-demo/modules/demo-basic/src/page/user/controller.ts
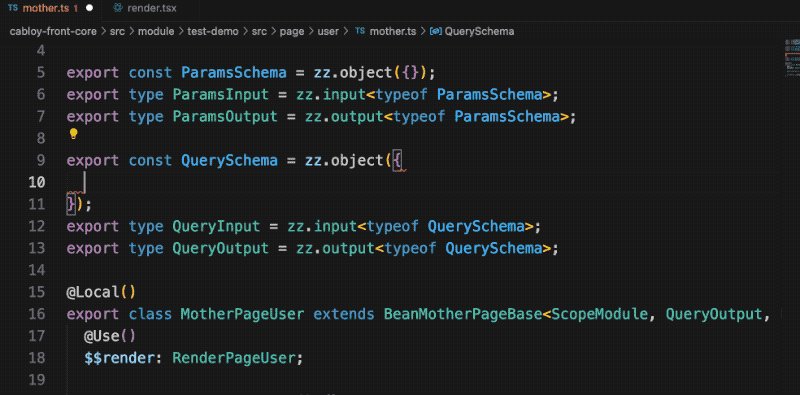
export const QuerySchema = zz.object({
name: zz.string().optional(),
age: zz.number().optional(),
});- Zova encapsulates zod and provides an enhanced version of
zzobject - An
objectis defined usingzz, containing two fields:nameandage
Use Query
In render.ts, you can directly obtain Query and render its fields
src/suite/a-demo/modules/demo-basic/src/page/user/render.tsx
export class RenderUser {
render() {
return (
<div>
<div>{this.$query.name}</div>
<div>{this.$query.age}</div>
</div>
);
}
}- The type of
$query.nameisstring | undefined - The type of
$query.ageisnumber | undefined
Pass in Query
Next, we need to pass in the Query parameter when navigating the route
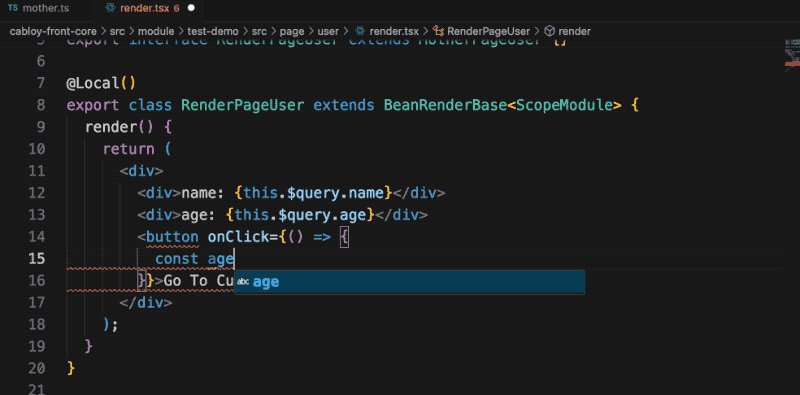
Add a button directly to the page component user, listen to the click event, and use different Query parameter to navigate to the current page. In this way, we can see that $query is reactive
export class RenderUser {
render() {
return (
<div>
<div>{this.$query.name}</div>
<div>{this.$query.age}</div>
<button
onClick={() => {
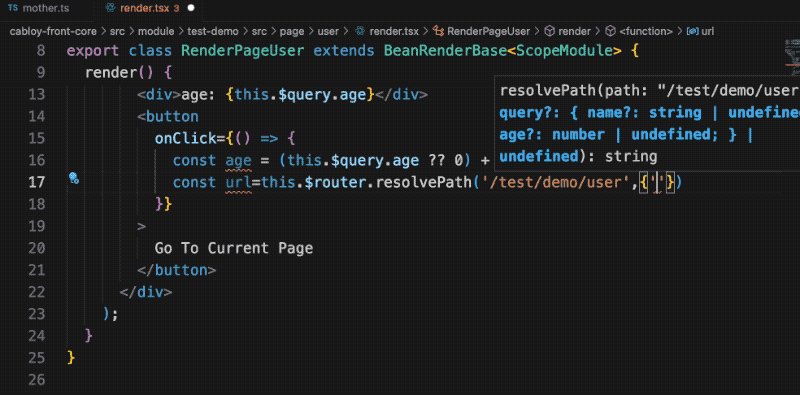
const age = (this.$query.age ?? 0) + 1;
const url = this.$router.resolvePath('/demo/basic/user', { name: 'tom', age });
this.$router.push(url);
}}
>
Go To Current Page
</button>
</div>
);
}
}$query
Zova injects a $query object into the base class of the controller bean so that the Query parameter can be obtained through this.$query in the render instance
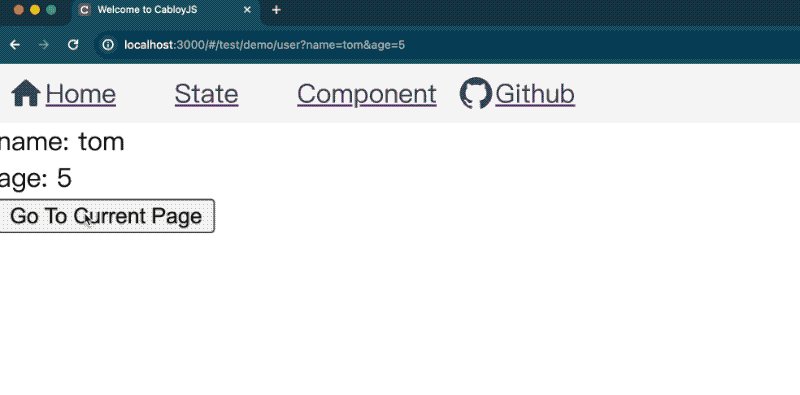
Gif Demonstration