Error Exception
Modules can individually provide their own Error exceptions
Initialize code skeleton
TIP
Context Menu - [Module Path]: Zova Init/Error
Define Error
It takes two steps to define Error. Taking the module demo-basic as an example:
1. Define Error enum
src/suite/a-demo/modules/demo-basic/src/config/errors.ts
typescript
export enum Errors {
'ErrorTest' = 1001,
}- Convention: Error Code > 1000
2. Define Error language resources
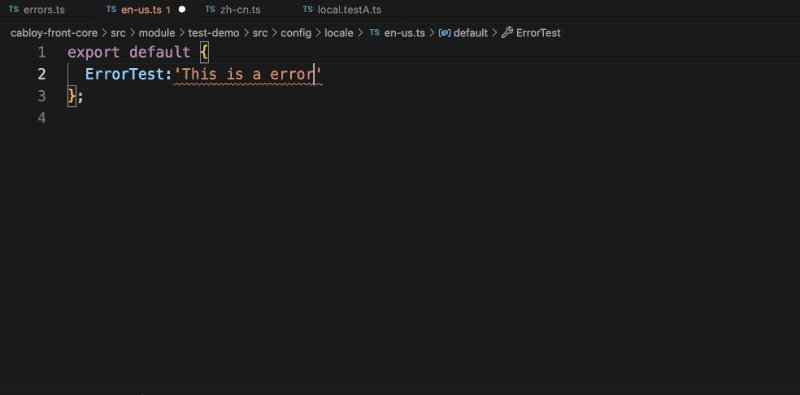
English: src/suite/a-demo/modules/demo-basic/src/config/locale/en-us.ts
typescript
export default {
ErrorTest: 'This is a error test',
};Chinese: src/suite/a-demo/modules/demo-basic/src/config/locale/zh-cn.ts
typescript
export default {
ErrorTest: '这是一个错误测试',
};Use Error
You can directly throw the module's Error exception through the Scope instance
typescript
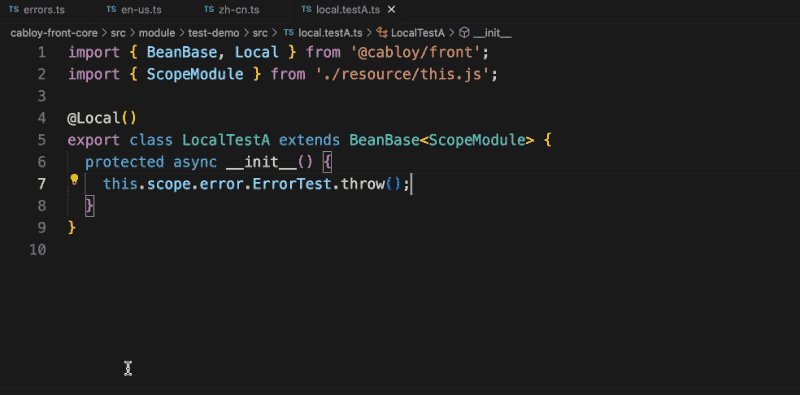
export class TestA {
protected async __init__() {
this.scope.error.ErrorTest.throw();
}
}- Gif Demonstration

Use Error cross-module
typescript
import { ScopeModuleDemoBasic } from 'zova-module-demo-basic';
export class TestA {
@UseScope()
$$scopeModuleDemoBasic: ScopeModuleDemoBasic;
protected async __init__() {
this.$$scopeModuleDemoBasic.error.ErrorTest.throw();
}
}